To complete our fourth mini-challenge, you will need to explore a few of the plug-ins that Humanities Commons sites offer. HC sites are WordPress sites, so if you have any questions, general resources related to creating WordPress sites would probably be a helpful place to start. It is important to know that there are some limitations in terms of themes and plugins that HC can offer because of the complexity of the multinetwork system on which HC is based. In other words, not all plugins (or themes) under the sun can be utilized, however, there are quite a few that may be of interest…
How do I install plug-ins to my Humanities Commons site? How do I know what my options are?
To find the plug-in page, you must first get to your site’s dashboard. To do this, you can either append “/wp-admin” to your site’s url or click on “Site Admin” located on the “Meta” menu (this menu appears in different places depending on the theme your site is using, but it should be somewhere on your homepage).

Once on your site’s dashboard, you can select “Plug-Ins” from the left-hand menu to take you to the plug-in page.

On the plug-in page, you will see a list of all twenty-six plug-ins currently available. To install any of these plug-ins, simply click the “Activate” link attached to the specific plug-in you desire.


You can also use the “bulk actions” menu to activate multiple plug-ins at once.

Because describing each and every one of these plug-ins would result in a blog-post longer than anybody wants to read, I’m going to highlight four of my favorites. If you want to learn about the plug-ins that I don’t cover in this blog-post, explore the different options on your own and let us know what you’ve found by posting a discussion thread on the HC Summer Camp group page. You can also feel free to ask questions about any of the plug-ins on our group page, Twitter, or via email. You can find our contact information at the very bottom of this page.
Featured Plug-In #1: Commentpress
Listed as “Commentpress Core” on the plug-in menu, this is a powerful plug-in that allows readers to comment on the work published on the site. This plug-in works particularly well if you want to invite feedback onworks-in-progress, or encourage discussion on more finished work. Commentpress is unique from the other plug-ins in that it functions as both a plug-in as well as a theme. This means that upon installation, Commentpress will completely change the look of your site to match the Commentpress theme. Only activate this plug-in if you want your site to take on the “Commentpress look!”
If you’re curious to see what Commentpress-enabled sites look like, below are a few great examples:
https://spiritfilms.hcommons.org/
https://generousthinking.hcommons.org/
https://digitalpedagogy.mla.hcommons.org/
https://dlsanthology.mla.hcommons.org/
By activating the Commentpress plug-in, visitors to your site will be able to comment on posts at the paragraph-level. Because of this power, the Commentpress plug-in is probably most useful for project and course sites.
If you have an article, seminar paper, dissertation, etc. that is a work in progress, using the Commentpress plug-in is a great way to crowdsource feedback. I’ve also seen this plug-in effectively used for conference panel sites that share the abstracts and/or conference papers of the speakers. Finally, I can imagine this being an effective tool to use on a class website. If your students are comfortable sharing their work publically, this could be a great way for them to receive feedback on their work from each other as well as from Humanities Commons members.
Featured Plug-In #2: GoogleDoc Embedder
The GoogleDoc Embedder allows you to embed documents (including, but not limited to, PDFs, MS Office, and ZIP files) seamlessly on your site using the Google Docs viewer. This is a great way to include your CV, syllabi, publications, and more, directly onto your site. You have the additional option of allowing visitors to download the files from your site’s page or not.
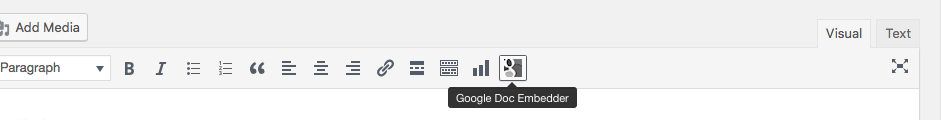
Using the GoogleDoc Embedder is super easy. After you’ve activated the plug-in, you should see a Google icon above your text box whenever you create or edit a post or page.

Here are some examples of the GoogleDoc Embedder in action:
https://jpmitchell.hcommons.org/category/papers/
https://goodwin.hcommons.org/syllabi/
https://natalieberkman.mla.hcommons.org/cv/
Featured Plug-In #3: WP-Polls
The WP-Polls plug-in allows you to embed polls into your posts. Visitors of your site can respond to your poll (you can customize your polls so that only registered users, only guests, or both can vote) and you are able to immediately view the results.
In order to create an embed a poll, after the plug-in is activated, go to your site’s dashboard, hover your pointer over “Polls” at the bottom of the left-hand menu, and select “Add Poll.”

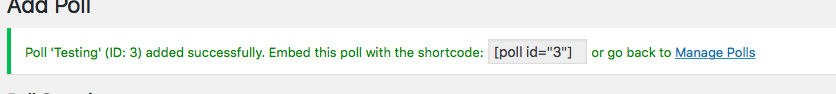
You will be taken to the new poll form. Once you’ve filled out the form, click the blue “Add Poll” button at the bottom of the page. You will be given a Poll ID code, which you should copy and paste into the page or post in which you’d like the poll to appear.


Although I haven’t used this plug-in yet, I’m really excited to use it in my course site. I think this could be a great way to survey my students to get a better understanding of their experiences and interests. I may also use these polls as a way to quickly test for understanding.
I wasn’t able to find any examples on other HC sites of the polls plug-in, but here is my test poll (feel free to vote if you want 🙂 ).
Featured Plug-In #4: Zotpress
The Zotpress plug-in is a great way to cite sources accurately and quickly on your site. It works by connecting your site to your Zotero account. If you don’t have a Zotero account or don’t know what Zotero is, I highly recommend that you check it out! Because it helps with citation, the Zotpress plug-in is probably best used for blog sites or sites publishing work.
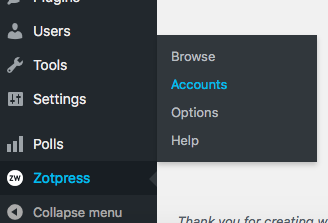
In order to use Zotpress, once it’s activated, go to your site’s dashboard, hover your pointer over “Zotpress” at the bottom of the left-hand menu, and select “Accounts.”

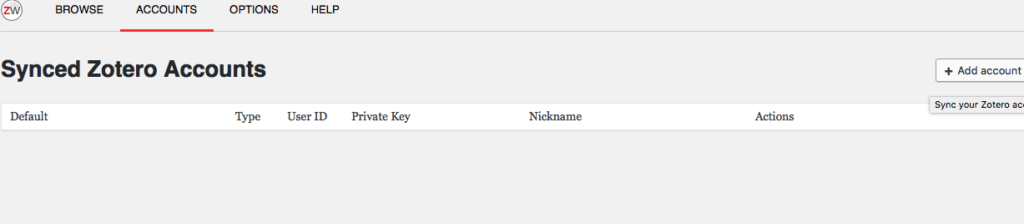
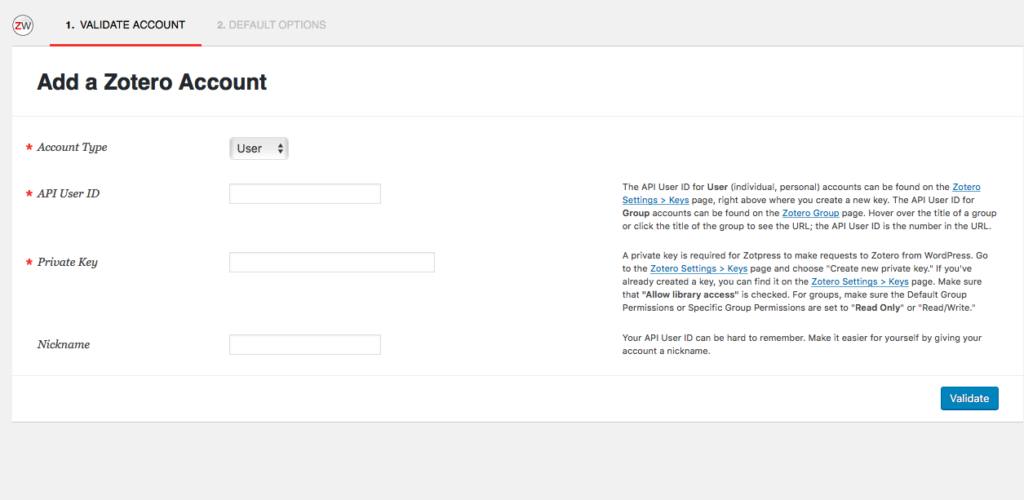
Once on the Zotpress page, click on the “Add Account” button on the right of the screen to sync your Zotero account to your site.


Once this is complete, you will be able to easily include citations (both in-text and bibliographies) on your posts using the Zotero tool which should now appear whenever you are editing or creating a post or page.

Share and Reflect
Please share any discoveries or questions that emerged as a result of exploring the available WordPress plug-ins on our group page, especially if you fell in love with a plug-in not discussed in this blog post!
If you have any questions or if you run into any issues as you complete this challenge, fear not! Your camp director is here to help. Reach out to the Humanities Commons Summer Camp through any of the following contacts:
Humanities Commons: Post your question/concern as a new discussion thread in our HC Group.
Twitter: @humcommons
Email: CDuffy@mla.org or hello@hcommons.org

