Welcome to your fourth challenge! Can you believe we’ve already come so far? This summer is going by quickly!
Our fourth challenge is all about Humanities Commons sites. In order to accomplish this challenge, you will need to create your own site on Humanities Commons. Since building a site is a pretty tall order, I’ve divided the full work of creating a site between this challenge and Challenge #5. For now, all you need to do is build the site and design its look. In the next challenge, you will add, or at least begin to add, the content.
So, for Challenge #4, you will need to:
- Decide what type of site you want to build.
- Create and claim your site’s domain.
- Design your new site’s appearance.
If you already have a Humanities Commons site, you can still participate! You can either create a new HC site (there is no limit to how many you can make) or take the time to spruce up your extant HC site.
What type of site should you build?
I was really surprised when I discovered the many different possible types of Humanities Commons sites. HC users have been really creative in their ability to design their HC sites to fit their present needs. Below, I’ve included a list of different types of HC sites I’ve come across along with a few examples of each. This, however, is nowhere near an exhaustive list. Basically, if you can dream it, you can build it. In deciding which type of site would best suit you at this present moment, consider what you’d like the site to accomplish. Are you currently working on a task that a website would make easier? Do you have a project, document, or event that you’d like to share with a broader audience? Would your upcoming course benefit from the addition of a digital meeting-space?
Non-Exhaustive List of HC Site Genres
- Blog A blog can provide a space for you to keep track of your reading, work out future article or book ideas, keep track of an idea or a subject of interest over time, reflect on your teaching, and so much more. The benefits of a blog not only rest in their function as a journal, but they can also provide visitors with a greater sense of your passions and interests as an academic and/or educator. Since HC sites are connected to your HC profile, your professional information will be tied directly to the thoughts you post on your blog.
Personally, I am currently using my blog as a space for my comprehensive exam notes. This method enables me to tag each entry which is already helping me to make connections that I otherwise might have missed.
I also recently noticed that HC sites are incredibly discoverable through my blog. After posting my notes for the 1824 American play, “Superstition, or the Fanatic Father,” I Googled the play’s title to see what I could find. To my delight, I found that my blog post came up as the second (!) search result, just under its Wikipedia page. Following this discovery, I received an email from a scholar whose work I greatly admire. She had found my blog (including my post about one of her articles) through a Google search and asked me to contribute a review to an upcoming journal issue she is editing. Who knew a blog would provide so many benefits!?
Example Blogs:
https://medievalbook.hcommons.org/
https://mdockraymiller.hcommons.org/
https://gifford.mla.hcommons.org/
https://globalshakespeares.mla.hcommons.org/
https://natalieberkman.mla.hcommons.org/category/blog/
- Personal Site You might want to create a personal site if you have more information and media that you’d like to share, but that doesn’t fit on your HC profile page. Users have created personal sites that include links to their publications, video and audio files of interviews and podcasts on which they were featured, and PDFs of syllabi, among others. You will notice that many of the personal sites on this list and the blogs from the list above include a mix of features from both genres. This is a great way to ensure that your blog is a part of your professional image.
Example Personal Sites:
https://heatherdbaker.hcommons.org/
https://jpmitchell.hcommons.org/
https://natalieberkman.mla.hcommons.org/
https://cristinaleonalfar.hcommons.org/
https://meredithwarren.hcommons.org/
- Digital Journal So far, I’ve only come across one digital journal (The Sheffield Gender History Journal) on Humanities Commons, however, it seems really successful. This digital journal provides a space for graduate students and professors from the University of Sheffield to publish short articles for the public to access, as well as to build a sense of community across disciplines within their university.
Digital Journal Example:
https://sheffieldgenderhistory.hcommons.org/
- Course Site If you’re teaching a course in the future, you may want to consider building a site for your course. Users who have created course sites on Humanities Commons have used it as a space for the syllabus, worksheets, and readings to be located. Because anyone with a WordPress account can comment on HC sites, it is also easy to have students comment and respond to posts on your course site. To learn more about how the American literature course site listed below was used, check out my interview with the site’s creator.
Example Course Sites:
https://amlit1.hcommons.org/courses/egl217s18/
https://ajubib525.ajs.hcommons.org/
https://hucpeshat.ajs.hcommons.org/
- Event Site Are you chairing a panel or organizing a scholarly event in the future? You can make a site for that! HC sites not only can help you to advertise your upcoming event, but it also can help you to archive the event afterwards. Users have used these sites to post CFPs for conferences, to share abstracts for panels, and to archive conference papers. Users have also used HC sites when hosting virtual and in-person workshops so that vital information, tools, and lessons can be posted for all workshop attendees and non-attendees to see, both during and after the workshop. This is a great way to make the discussions and ideas shared at your event accessible to more people.
(Yes, I did include this site as an example below!)
Example Event Sites:
https://communicatingthepast.hcommons.org/
https://hcsummercamp.hcommons.org/
https://globalsouthern.hcommons.org/
https://sheffieldgoths.hcommons.org/
https://publichumanitiesdgfa18.hcommons.org/
https://2014panelscognitiveapproachestoliterature.mla.hcommons.org/
https://homoreproductions.mla.hcommons.org/
https://sbuenglishgradcon.hcommons.org/
- Digital Project Site If you are working on or completed a digital project, HC sites are a great place to house it. Again, because HC sites are directly connected to your HC profile, this allows your digital work to become a more visible part of your professional identity. HC sites are also great to use for digital projects because multiple users can ‘own’ and work on it. HC sites allows for the use of a number of different plug-ins (we will cover these in our upcoming mini-challenge). The commentpress theme+plugin allows visitors of your site to comment at the paragraph level on a work in progress.
Example Digital Project Sites:
https://ntcities.hcommons.org/
https://spiritfilms.hcommons.org/
https://graffitisanfranciscochile.hcommons.org
https://curtainedwallstimeline.hcommons.org
https://lesmiserables.mla.hcommons.org/
https://1917resources.aseees.hcommons.org/
https://romanartisticjournals.hcommons.org/
- Digital Anthology If you teach or study literature that is old enough to be considered free-use, creating a digital anthology is a great option. One of the anthologies below was used in a course on early American literature in lieu of a traditional textbook. By creating an anthology for your class on a HC site, you free your students from the burden of paying for and carrying around a bulky printed anthology.
Digital Anthology Examples:
https://dlsanthology.mla.hcommons.org
Claiming a Domain and Establishing Your Site on Humanities Commons
To create a Humanities Commons site, first click the “Sites” tab located on the left-hand menu below the HC logo.

Once on the Sites page, select the “Create a Site” link on the top right of the screen.

This should take you to a form which you must fill out in order to create your site. The very first section of this form asks you to create your site’s domain.

Designing Your Site’s Appearance
Once you’ve finished claiming a domain and establishing your site, you will be presented with a link to your site. Click on the link to get started.

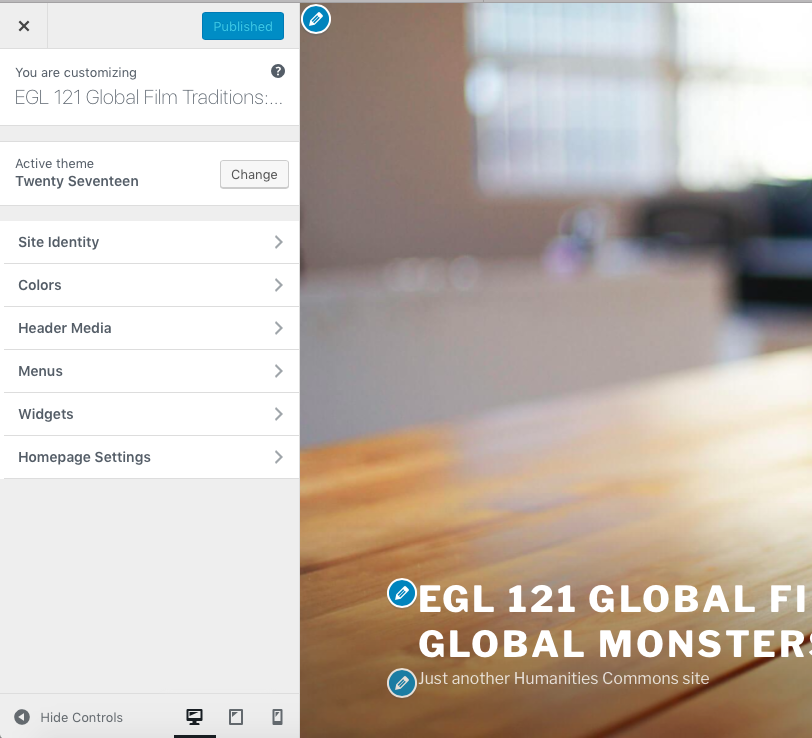
Click “Customize” on the top left of your site’s homepage to begin designing your site’s look.


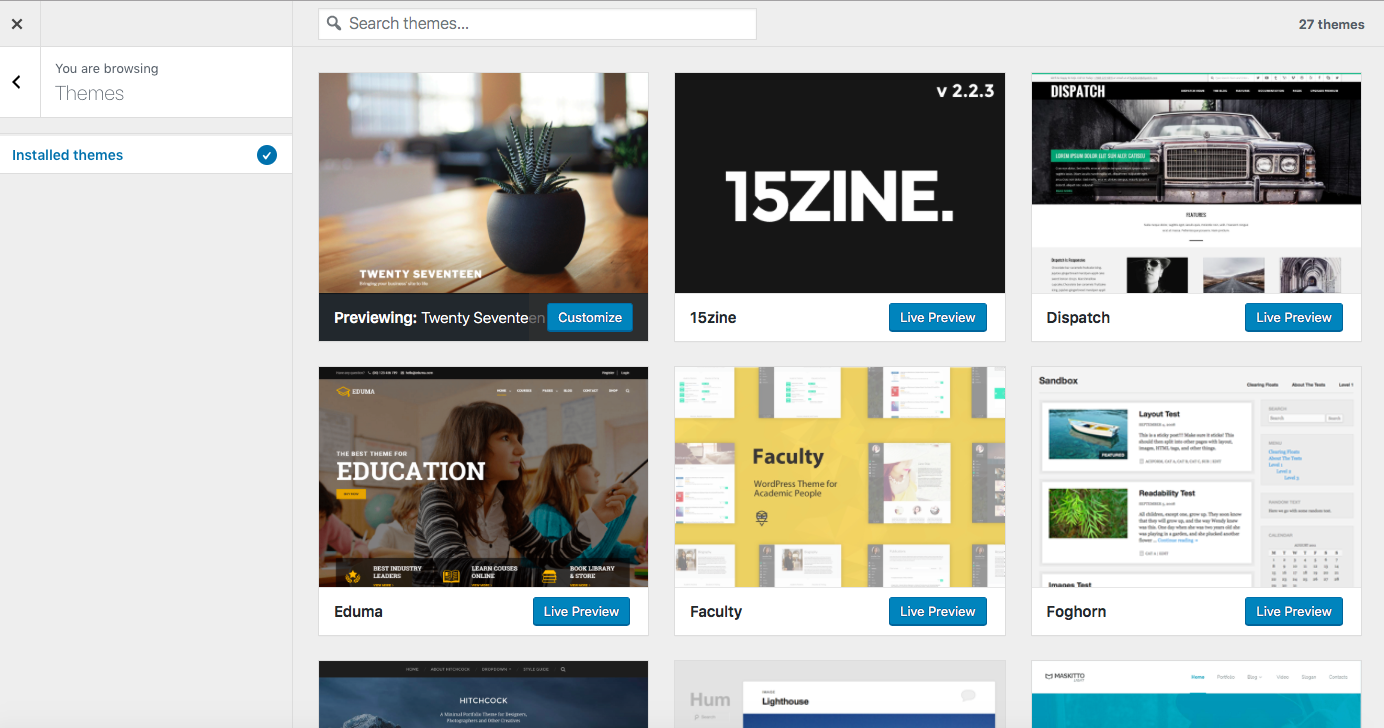
The first thing you should do is decide on your site’s theme. Click the “Change” button on the customization menu. This will allow you to see all twenty-seven themes that you can choose from. I recommend trying out a bunch of different themes before deciding on one.

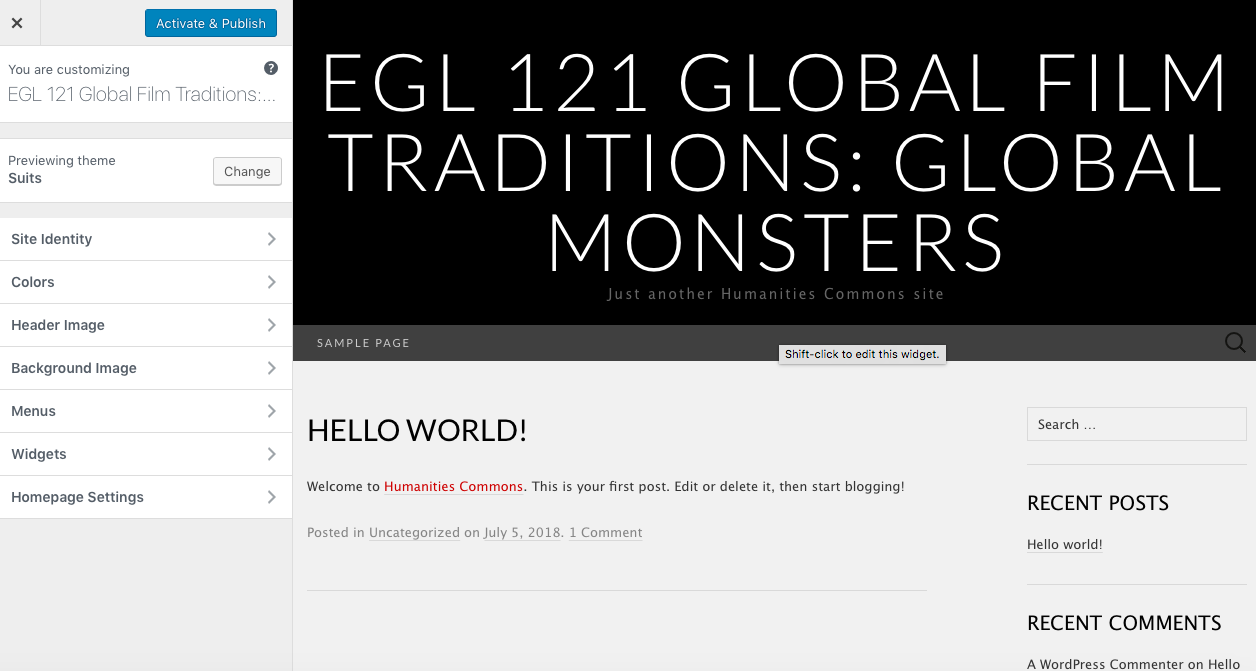
To decide on a theme for your site, click the “Live Preview” button next to the theme of your choice. This will give you the opportunity to view your site using this theme. It will also let you see the different options that each theme gives you. For example, some themes have a banner image, while others don’t. In deciding which theme works best for your site, consider your site’s purpose. How will its information be best organized? Who is the target audience for your site? Which theme works best to deliver information to this group? Should the site be more visual or more textual?

Once you’ve chosen a theme, make sure to click the “Publish” button at the top of the customization menu. This will save your changes and make them live for any visitors of your site. After that, go through the other customization options to further manage your site’s appearance. After any changes, make sure you hit “Publish” so that your work is saved.
To leave the customization window, click the “X” on the top left of the customization menu. This will bring you back to the normal view of your site. If you want to create multiple pages and a menu for your site, you will need to find the “Site Admin” link. This should be somewhere on your site’s homepage, usually on the right-hand side near the bottom. By clicking that, you will be taken to the administration page for your site.

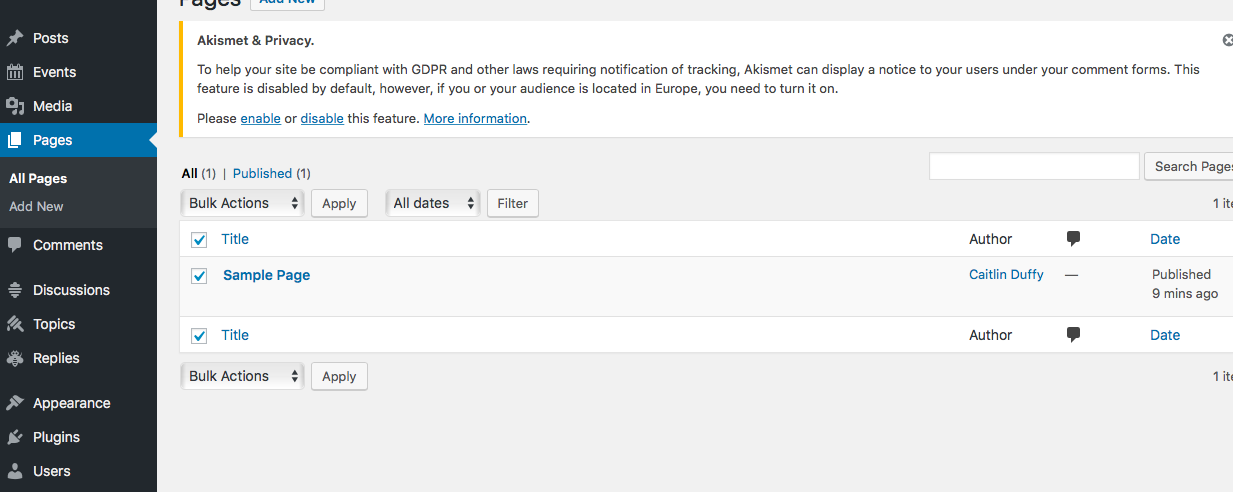
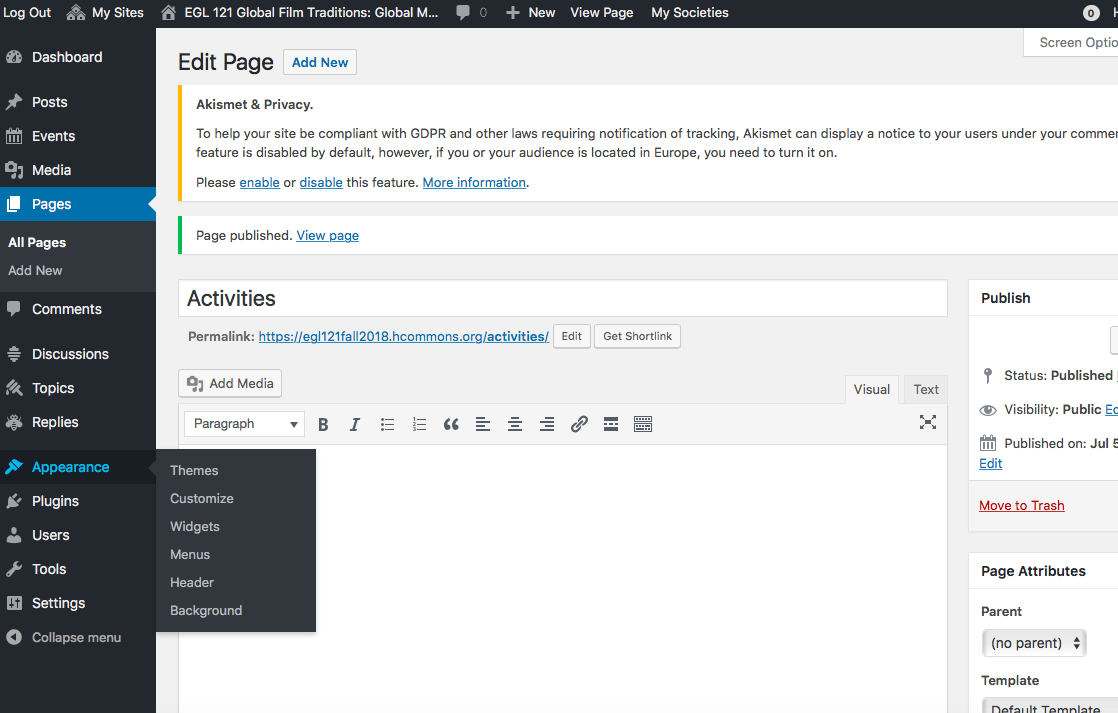
Once there, click the “Pages” link on the left-hand menu, then click the “Add New” button at the top of the pages page. For now, just write the title of your page in the text box marked “Title,” then click “Publish.” Keep repeating these steps as many times as you need until you have all the pages you’d like for your site. For the course site I’m creating for this challenge, I built three pages: “Home,” “Readings,” and “Syllabus,” while my personal site has five: “Home,” “Blog,” “Conferences,” “Publications,” and “Contact.” Consider how best to organize your site based on the type of site you’re building, your audience, and personal preference.

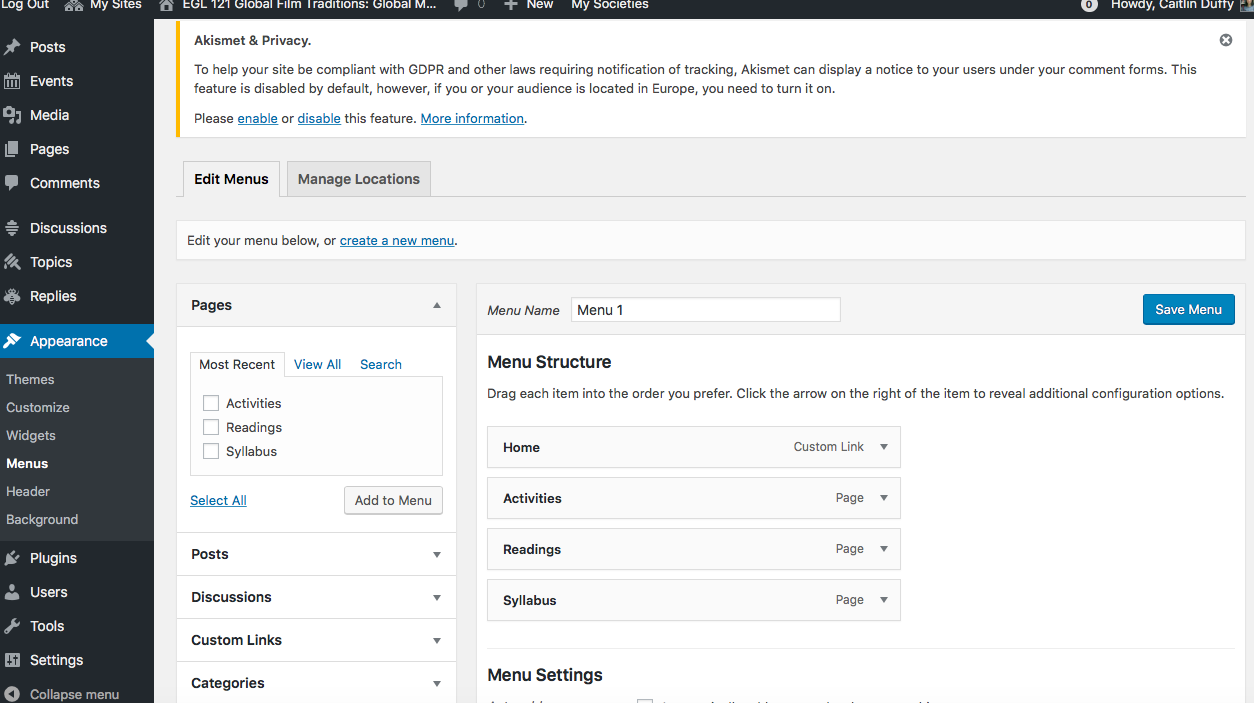
Once you’ve created some pages, hover your pointer over the “Appearance” tab on the left-hand menu and select “Menus” from the options that appear. On the Menus page, you can select which pages you’d like to include on your site’s menu, as well as the order in which they appear. Once you’re satisfied with your menu, click “Save Menu.”



Of course, there is a lot more you can do to make your site look perfect- I’m sure you noticed how many buttons and menus there are on the customization and administration pages! For this post, I just wanted to highlight a few basic actions you can take to make your site look clean, professional, and organized. Feel free to play around and explore the many other tools and options available to you. If you discover anything really neat, please share it with the group!
Share your completed challenge
Once you’ve completed this challenge, share a link to your site with the group, we want to see your brilliant creations! Tell the group about your challenges and discoveries, as well as your plans for your newly created (or recently updated) site.
If you’re on Twitter, please share that you’ve completed the fourth challenge using our #HCSummerCamper hashtag. You should also share your site on social media!
I look forward to hearing your experiences and checking out your new sites!
If you have any questions or if you run into any issues as you complete this challenge, fear not! Your camp director is here to help. Reach out to the Humanities Commons Summer Camp through any of the following contacts:
Humanities Commons: Post your question/concern as a new discussion thread in our HC Group.
Twitter: @humcommons
Email: CDuffy@mla.org or hello@hcommons.org

